Text Area merupakan sekumpulan kata yang berada di dalam sebuah box mini, dan fungsinya yaitu untuk meletakkan kode script dll. Soo Langsung saja simak turoturial berikut ini:
- Copy code dibawah ini
- <div><form name="copy"><div align="center"><input onclick="javascript:this.form.txt.focus();this.form.txt.select();" type="button" value="Highlight All"> </div><div align="center"></div><p align="center"><textarea style="WIDTH: 310px; HEIGHT: 145px" name="txt" rows="100" wrap="VIRTUAL" cols="55">Tuliskan Script atau tulisan yang ingin anda pasang pada text area box</textarea></p></div></form>
- Paste kode yang sudah anda copy tadi ke dalam HTML pada menu Entry.
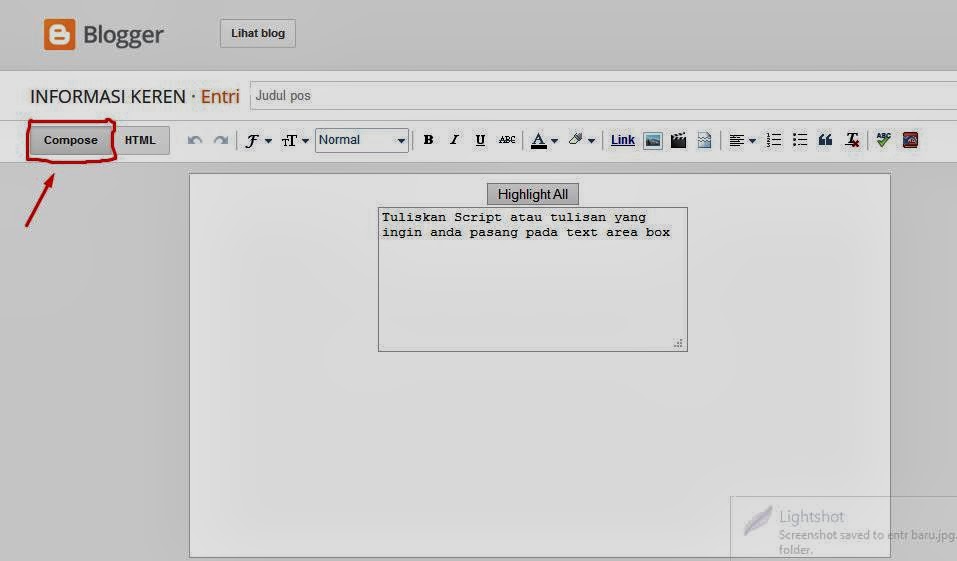
- Dan hasilnya anda bisa lihat di compose Kalau hasilnya sudah sesuai anda bisa mempublikasikannya. Selamat mencoba Semoga berhasil................................!!!!!!!!!!


 k
k




+ comments + 1 comments
KABAR BAIK!!!
SELAIN MEMBERIKAN "BONUS NEW MEMBER" KINI TELAH HADIR PERMAINAN "SLOT JOKER" DI KETIGA BO TERSEBUT DAN SUDAH BISA DIAKSES SAAT INI
KINI MAPSTOTO, DEWIDEWITOTO DAN MCDTOTO HADIR.
PERMAINAN YANG TERSEDIA DI KETIGA BO TERSEBUT SAAT INI :
*PERMAINAN TOGEL
*LIVE GAME IDN
*JOKER
- SLOT
- FISHING ( TEMBAK IKAN )
- BINGO ( MAIN ANGKA )
- E-CASINO
daftar:https://linktr.ee/nolimit9
next show content!
Post a Comment